I. Les suites crĂ©atives proposĂ©es par la sociĂ©tĂ© ADOBE▲
Leader mondial dans le monde professionnel du web et du design, la société ADOBE nous propose différents types d'outils extrêmement puissants allant de l'édition d'images à la création d'animations sur des pages web. Tous ces outils sont réunis dans une série de collections ou « Suite » appelées Creative Suite qui ont l'avantage de proposer un set complet d'outils pour la création de vos projets. Voyons les différentes suites proposées par la société ADOBE :
- Design Premium : la suite Design Premium intègre tous les outils nécessaires pour le dessin et la création internet et de publication à laquelle on retrouve les outils suivants : Indesign CS4, Photoshop CS4 Extended, Illustrator CS4, Flash CS4 Professional, Dreamweaver CS4, Fireworks CS4 et Acrobat 9 Pro.
- Web Premium : la suite complète spécialement dédiée à la création internet à laquelle on retrouve les outils suivant : Dreamweaver, Flash CS4 Professional, Photoshop CS4 Extended, Illustrator CS4, Fireworks CS4, Acrobat 9 Pro, Soundbooth CS4 et Contribute CS4 .
- Production Premium : la suite Production premium concerne uniquement le travail, le design et la composition de vidéo. On retrouve les outils suivant : After Effects CS4, Premiere Pro CS4, Flash CS4 Professional, Illustrator CS4, Soundbooth CS4, OnLocation CS4 et Encore CS4.
- Master collection : elle regroupe tous les outils disponibles dans les autres suites/collections.
Pour plus de détails sur ces fameuses suites : http://www.adobe.com/fr/products/creativesuite/
Bien sûr, l'utilisateur peut prendre un outil à part sans prendre
une suite complète. Mais le grand avantage de ces suites est
surtout d'Ă©conomiser. En effet, cela revient moins cher de prendre
une suite que de prendre chaque application une par une.
Pour la suite nous allons nous pencher sur le sujet original
de cet article, à savoir la présentation de l'outil extrêmement
puissant d'illustration, qui se nomme illustrator CS4 - CS4 pour
Creative Suite 4.
II. Le dessin vectoriel▲
II-A. DĂ©finition d'un dessin vectoriel▲
Répandu dans le monde professionnel et particulièrement dans
le monde du graphisme, le dessin vectoriel est souvent utilisé
pour améliorer le visuel de divers projets, dont les créations
pour des sites web et pour de la publication (nous verrons
au fil des articles sur Illustrator CS4 des exemples pratiques).
Mais qu'est-ce que c'est exactement, le dessin vectoriel ?
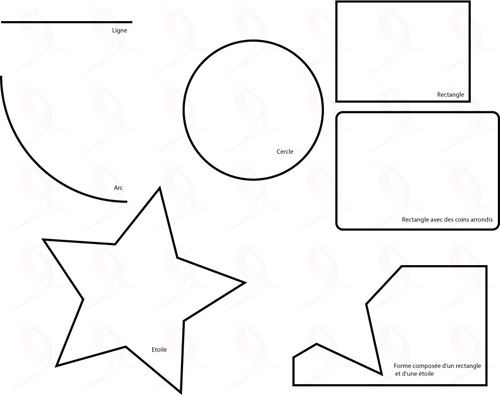
Un dessin vectoriel est constitué à la base de formes simples
comme des points, des lignes, des arcs, des cercles, des
rectangles, etc. Ces bases peuvent subir des transformations
simples pour former des formes plus complexes comme le
montre l'image ci-dessous.
Bien sûr, ce n'est qu'une infime partie des formes possibles
que propose Illustrator, nous les verrons par la suite plus
en détail.
À partir de là , vous allez sûrement me dire, mais quelles
différences y a-t-il entre un dessin vectoriel et un dessin
matriciel ? C'est très simple, une forme vectorielle est
constituée de coordonnées très précises. Prenons un exemple
simple, un rectangle. Imaginez-vous devant un rectangle, et
que voyez-vous ? Il y a 2 choses qui nous sautent aux yeux :
les traits - 4 pour un rectangle et 4 points Ă chaque
extrémité des traits.
L'image ci-dessus montre une représentation d'un rectangle
vue sous Illustrator. Bien sûr, les points ne sont pas aussi
grands, mais c'est juste pour vous montrer Ă quoi servent ces points.
Les points que l'on nomme points d'ancrage, comme pour les
traits, sont calculés à partir de certaines données comme la
position, la taille et/ou la rotation dans l'axe de travail,
cela signifie que chaque point, chaque trait peuvent être modifié à volonté après la
mise en place de la forme. En gros si vous voulez simplement
modifier l'emplacement du point en bas Ă gauche de votre
rectangle, il suffit de prendre l'outil de sélection directe
et de glisser le point vers l'endroit voulu, bien sûr on va y
revenir dessus plus tard dans l'article.
II-B. Avantage du dessin vectoriel par rapport au dessin matriciel▲
On a vu ensemble la définition d'un dessin vectoriel de base.
Voyons maintenant les avantages qu'offrent le vectoriel par
rapport au matriciel. Le dessin matriciel est
une image formée de pixels, par exemple une image de 800x600
sera formée de 800 pixels de largeur et 600 pixels en hauteur.
Ici, pas question de lignes, de points d'ancrage ou des formes
(malgré cela certains logiciels comme Photoshop intègrent une
partie vectorielle dans un plan de travail matriciel), une
fois dessiné sur le plan de travail, il ne sera plus possible
de le modifier sans l'effacer manuellement avec la gomme ou
faire un ctrl-Z pour annuler la dernière commande.
À part l'avantage de la réédition d'objet (on appelle objet
toute forme déposée sur le plan de travail) on peut aussi
voir la différence avec le redimensionnement de l'image complète.
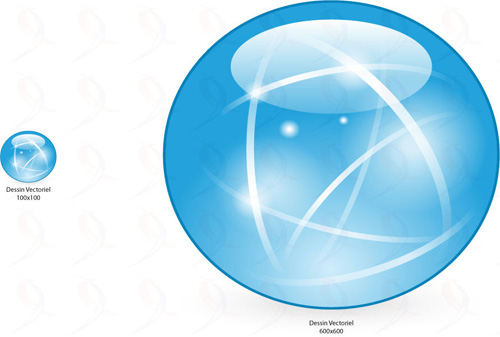
Prenons un exemple : visualisez une image vectorielle et matricielle
de 100x100 et de très bonne qualité chacune. Maintenant,
redimensionnez-les à 600x600 et regardez le résultat - comme
le montre l'image ci-dessous :
Dans une redimension en mode vectoriel, il y a généralement très
peu de pertes, tandis qu'avec le dessin matriciel :
Comme vous pouvez le voir le résultat n'est pas vraiment ce
que l'on pouvait espérer. On perd beaucoup au niveau de la
résolution, l'image est floue et totalement pixélisée. Autant
vous dire que ce type d'image est totalement hors course
pour la présentation sur un environnement professionnel.
Bien sûr, nous n'allons pas utiliser du vectoriel pour de la
retouche d'image. Chaque logiciel de la gamme ADOBE se
distingue dans sa spécialité.
À noter que le dessin vectoriel perd également de la qualité, mais vraiment infime par rapport au matriciel, on parle là de très très haute résolution.
II-C. Domaine d'utilisation▲
Le domaine d'utilisation du dessin vectoriel est très vaste, on peut le retrouver dans le domaine de l'internet par exemple pour l'illustration d'un site web, pour la publication d'un journal ou de prospectus distribués au format papier ou au format électronique, pour la création de schémas techniques, etc.
III. PrĂ©sentation du logiciel Illustrator CS4▲
III-A. Premier dĂ©marrage▲
Bon, il est grand temps de lancer l'application et de voir sa présentation en détail avec les explications.
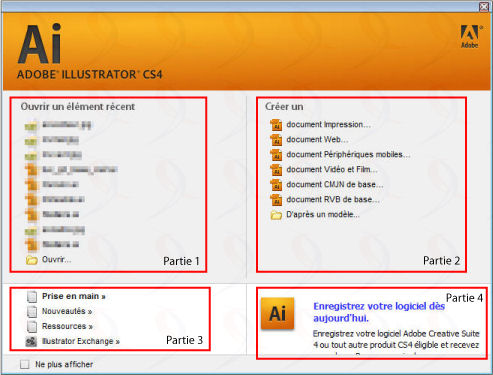
Au lancement d'Illustrator, une fenĂŞtre d'accueil se propose
par défaut à nous, bien sûr il vous est possible de cocher
"Ne plus afficher" si vous ne voulez plus que cet Ă©cran
apparaisse au démarrage. Cependant, je vous conseille de le
garder au démarrage pour une simple raison de facilité
d'utilisation. DĂ©taillons les 4 parties visibles.
- Partie 1 - Ouvrir un élément récent : comme le titre l'indique, dans cette partie vous verrez les derniers travaux effectués sur Illustrator CS4. Il y a tous les types de fichier pas uniquement AI (Format de base pour Illustrator). Si jamais vous ne trouvez pas votre fichier, ce n'est pas grave, il vous suffira de cliquer simplement sur "Ouvrir..." en bas de la liste pour ouvrir explicitement votre fichier.
- Partie 2 - Créer un : cette partie est la partie la plus importante de cette fenêtre, car c'est elle qui va guider l'utilisateur vers son plan de travail adapté à son travail. Dans ce menu nous avons, document Impression qui sera plus adapté pour un rendu sur papier, document Web qui sera spécialement pour le Web, Applicatif concerne tout ce qui doit être sur l'écran, document Périphériques mobiles comme son nom l'indique pour la création de documents adaptés aux mobiles, document Vidéo et Film plus porté sur l'animation en tout genre et pour finir 2 choix sur les modes de couleurs de base.
- Partie 3 : cette partie vous donne de l'aide et vous accueille en présentant les nouveautés du logiciel.
- Partie 4 : cette partie vous montre des astuces actualisées.
Attention, Illustrator met en avant deux modes de couleur, le RVB et la CMJN. Ce n'est pas la même chose et nous le verrons dans la suite de l'article. Pour résumer on utilise RVB pour tous les travaux dont l'objectif final est un affichage à l'écran et CMJN pour tous les travaux dont l'objectif final est une impression sur papier.
III-B. Premier document Web▲
Dans la suite nous allons nous baser sur un travail de type Web, donc le choix "Document Web" est très bien pour commencer.
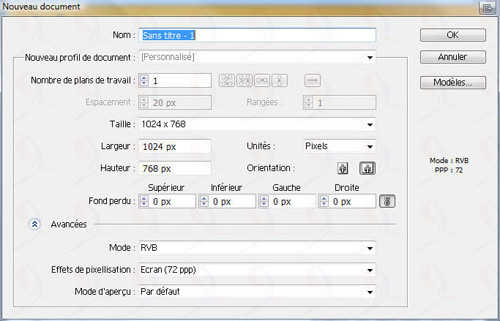
La fenêtre demande quelques précisions sur le plan de travail,
et c'est Ă l'utilisateur de confirmer l'ensemble.
Pour commencer, nous pouvons voir dans un premier temps une
entrée Nom. Là , rien de bien compliqué, il s'agit simplement
du nom de votre travail. Il est important de donner dès le début
un nom, car cela peut arriver qu'un jour vous arriviez Ă travailler
avec plusieurs projets plus ou moins en mĂŞme temps. Donner
simplement un nom qui vous permettra de vous y retrouver facilement.
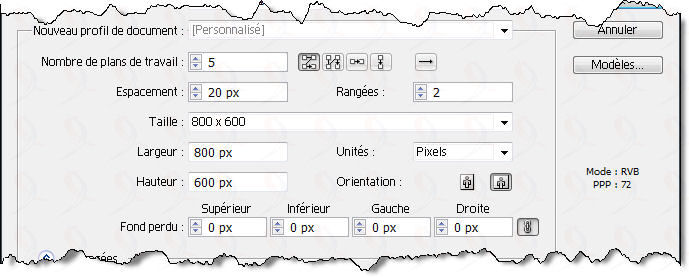
L'entrée suivante est le profil de document. Ce profil résume
la plupart des options que l'on a vu sur l'écran de démarrage
Ă savoir Document Web, Document Impression, etc. Sur l'image
vous voyez "personnalisé", cela se met automatiquement dès
que vous changez une option sur cette fenĂŞtre.
Le nombre de plans de travail est une grande nouveauté de CS4,
cela permet de définir un certain nombre de plans et de pouvoir
les afficher selon la configuration indiquée sur les boutons
à droite, l'espacement et le nombre de rangées. Le fonctionnement
des plans est assez simple Ă comprendre, un plan est Ă la
base un espace de travail supplémentaire, cela vous permet
par exemple de créer un objet sous divers angles, ou avec une
autre texture. Par défaut, on va laisser le nombre de plans
de travail Ă 1.
La taille est la taille du plan de travail, par défaut la
fenĂŞtre nous propose 4 options : 640x480, 800x600, 1024x768
et Personnalisé. À noter, comme les profils, Illustrator CS4 met automatiquement
sur Personnalisé si on met une valeur dans les cases Largeur
et Hauteur juste en dessous.
Les unités sont des unités de mesure pour le dessin. Pour le
web, on prendra généralement l'unité pixels ou point et pour
de l'impression les unités cm, mm, ou pied.
L'orientation est juste la position du plan du travail,
vous pouvez choisir entre paysage (vu en largeur) ou portrait
(vu en hauteur).
Le fond perdu est une zone qui sert de dépassement. Cette
zone est surtout adaptée pour des travaux de type papier.
Le mode avancé propose quant à lui des options supplémentaires
pour le plan de travail. Parmi ces options, on retrouve le
mode de couleur utilisé : RVB ou CMJN, l'effet de pixellisation
qui permet de spécifier la qualité de l'image pendant la
création et le mode d'aperçu qui permet de choisir
différentes vues de travail.
III-C. Le plan de travail▲
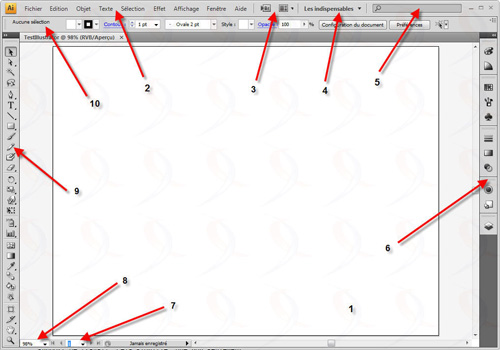
Le plan de travail est l'espace qui vous servira comme support de travail. Cela signifie, que non seulement vous disposez d'un espace de dessin, généralement sous forme d'une feuille à l'écran, mais aussi une panoplie d'outils et de fenêtres adaptés à la situation. Voyons en détails...
La partie 1 représente la partie la plus importante
de l'interface. C'est ici que vous passerez le plus de temps
pour la réalisation de vos dessins. Cette partie n'est autre
que l'espace de dessin oĂą vous disposez vos formes, vos calques
ou vos modèles.
La partie 2 correspond aux menus d'Illustrator qui résument les
différentes actions possibles dans l'interface, nous retrouvons
bien sûr les commandes standards comme ouvrir ou enregistrer
votre travail, mais aussi des commandes plus adaptĂ©es Ă
Illustrator. Voyons en détail chaque menu :
- Le menu fichier : ce menu gère principalement tout ce qui est fichier et projet. Par exemple, vous pourrez enregistrer, importer ou exporter, imprimer ou scripter simplement votre projet.
- Le menu Edition : ce menu permet des opérations assez communes à d'autres applications, à savoir des commandes de copier/coller, de recherches de textes ou de la correction orthographique. À noter que c'est dans ce menu que vous trouvez les options pour configurer le logiciel Illustrator.
- Le menu Objet : ce menu dispose des commandes spécialement dédiées aux objets (pour rappel, sous Illustrator un objet est une forme, composée ou non). Ainsi, on peut trouver des commandes de transformation, de disposition, de groupage, etc. Nous verrons sans aucun doute dans un autre article plus technique, l'utilisation de ces commandes en détail.
- Le menu Texte : ce menu comme le nom l'indique est dédié aux textes. Vous pouvez de ce fait, trouver des commandes liées comme le choix de la police, la taille, modifier la casse, ou simplement afficher ou non les caractères masqués.
- Le menu Selection : ce menu gère tout ce qui concerne la sélection des objets. Vous pouvez facilement grâce à ce menu, sélectionner ou dé-sélectionner en groupe ou individuel.
- Le menu Effet : ce menu regroupe tous les filtres applicables sur vos objets. Un filtre est une opération que l'on applique directement sur un objet ou un groupe, par exemple un flou gaussien. Les filtres sont à la base très connus sous Photoshop.
- Le menu Affichage : ce menu permet de gérer l'affichage de votre plan de travail, de créer de nouvelles vues, d'afficher ou de masquer certains éléments de la fenêtre.
- Le menu Fenêtre : ce menu permet simplement de lancer les fenêtres flottantes nécessaires à votre travail.
- Le menu Aide : ce menu regroupe tout ce qu'il faut savoir pour l'aide d'Illustrator. Il permet aussi de s'enregistrer auprès de la société ADOBE pour recevoir les dernières nouveautés du logiciel (cependant, il vous a été demandé lors de l'installation, donc si vous l'avez déjà fait, il n'est pas nécessaire de le refaire).
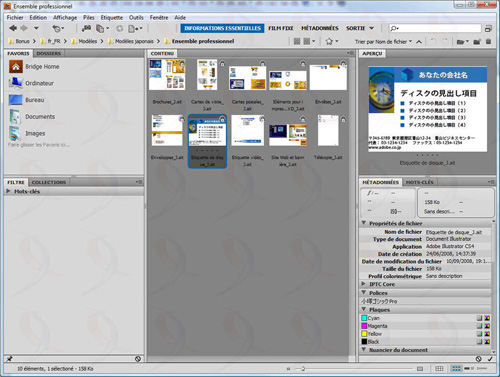
La partie 3 est un raccourci vers ADOBE Bridge (image ci-dessous). Ce dernier est un organisateur d'image et de travaux qui les lie Ă toutes les applications de la suite Creative Suite et cela depuis la version CS2.
La partie 4 concerne la disposition de l'interface. En effet,
Illustrator propose plusieurs types d'interface selon les
besoins de l'utilisateur. Parmi lesquels on retrouve :
- Les indispensables
- Automatisation
- Comme FreeHand
- Comme InDesign
- Comme Photoshop
- Impression et Ă©preuvage
- Peinture
- Typographie
- Web
Chaque interface est basée sur une disposition bien particulière
et l'utilisateur pourra choisir selon son affinité. Il est
possible Ă©galement de faire soi-mĂŞme sa propre disposition des
fenêtres et de l'enregistrer dans un thème.
La partie 5 est une barre de recherche, il suffira Ă l'utilisateur
de taper les mots clés de sa recherche pour lancer la
recherche en ligne Ă l'adresse "community.adobe.com".
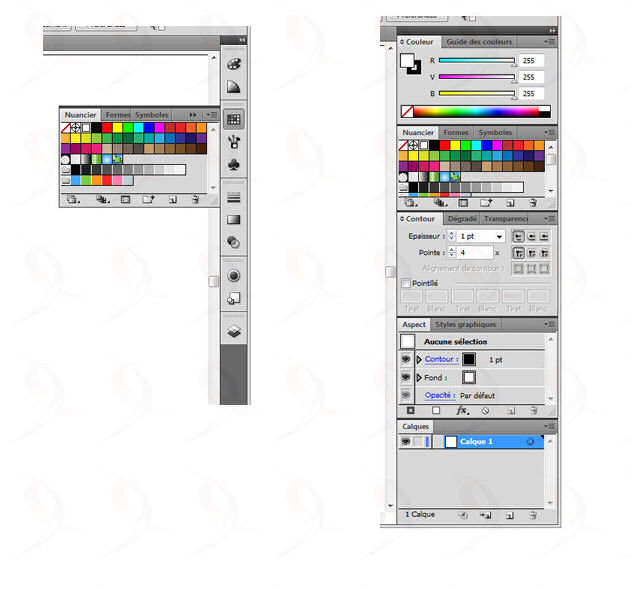
La partie 6 correspond aux options de dessin, que l'on peut voir
sous 2 versions, une version réduite idéale pour les résolutions
1024x768 et une version plus standard pour des résolutions
avec des fenĂŞtres comme le montre l'image ci-dessous.
À gauche, nous avons la version réduite, comme dit précédemment
vraiment adaptée pour les résolutions faibles de l'ordre
de 1024x768 et 1280x1024. Elle se présente sous une forme d'une
barre d'outils verticale, auquel chaque bouton est apparenté
Ă une ou plusieurs fenĂŞtres.
Ă€ droite, nous avons la version classique, celle que l'on retrouve
dans chaque version d'Illustrator depuis le début. Il s'agit
simplement d'un empilement de fenêtres des outils par défaut.
Par la suite, l'utilisateur pourra sans soucis rajouter ou
enlever selon ses besoins.
La partie 7 est un sélecteur de plan. Rappelons que les plans
de travail - qu'on a expliqué au début de l'article - sont
une des grandes nouveautés de la version CS4. Donc à partir
de ce sélecteur vous pouvez choisir le plan où vous voulez
travailler. Dans notre exemple, il n'y a que le choix d'un
plan, car on a bien notifié 1 comme nombre de plans au début.
La partie 8 est le niveau de zoom du plan de travail en cours.
Il est généralement conseillé de travailler avec les zooms
pour créer les détails de vos illustrations.
La partie 9 est la barre d'outils d'Illustrator CS4, on peut
y voir différents types d'outils comme des outils de sélections,
des outils de créations (trait, courbe, forme, pinceau...),
des outils de déformations ou simplement des outils de
maillages.
Nous ne verrons pas l'utilisation des outils en détail, car ce serait trop long et surtout, ce n'est pas le but de cet article. Nous les verrons au fur et à mesure dans les prochains articles, plus techniques, avec des exemples concrets.
Et pour finir, la partie 10 est une barre de configuration
pour l'outil en cours. Elle permettra de régler certaines
données de l'outil, par exemple, si vous prenez l'outil texte,
vous pourrez changer la police, la taille ou la couleur dans
cette barre.
III-D. Les calques ou "layers"▲
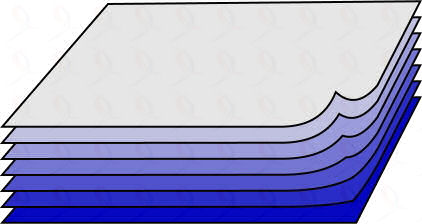
Quand on dessine en vectoriel, il est important de commencer avec les bonnes pratiques et cela, dans n'importe quel logiciel de vectorisation, pas seulement Illustrator. Les bonnes pratiques commencent déjà par l'utilisation de calques ou "layers" dans vos projets. Mais qu'est-ce que c'est exactement un calque ? Un calque peut se comparer à une couche transparente que l'on rajoute au-dessus d'un dessin. Si vous ne voyez pas, imaginez simplement des feuilles transparentes avec des images dessus se superposant les unes avec les autres comme le montre le schéma ci-dessous :

Les personnes qui ont déjà utilisé des logiciels comme Photoshop,
InDesign ou plus particulièrement AutoCAD, connaissent les
avantages d'utiliser les calques plutĂ´t que de faire tout
sur la mĂŞme feuille.
Ces avantages sont nombreux, on peut citer le fait de pouvoir
travailler des parties du dessin sans toucher Ă d'autres,
de faire plusieurs versions de plans avec la possibilité de
changer en un clic de souris, etc...
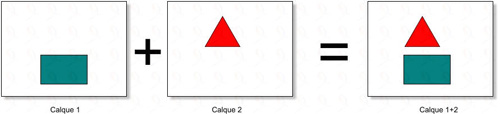
Voyons un petit schéma expliquant la fonction de base d'un calque :
Que voyons-nous sur le dessin ci-dessus ? On peut voir 2
calques qui contiennent chacun une forme : un rectangle vert
sur le calque 1 et un triangle rouge sur le calque 2. Si on
décide d'afficher les 2 calques ensemble, on peut voir le
rectangle vert et le triangle rouge sur la mĂŞme feuille.
À noter que si on décide de travailler sur le résultat des 2
calques, ce sera le calque placé au-dessus qui prendra les
objets créés.
Sous Illustrator, il existe cependant plusieurs types de
calque que l'on verra dans nos futurs articles
basés sur les différentes techniques d'Illustrator.
III-E. RVB, CMJN ?▲
Pendant l'utilisation d'un logiciel de dessin, et plus particulièrement sous Illustrator CS4, vous avez sans doute remarqué le terme RVB et CMJN - nous l'avons vu lors de notre présentation de la création du plan de travail. Ce sont des modes de couleur couramment utilisés.

Comme dit plus haut, le mode de couleur RVB (Rouge, Vert et Bleu)
est surtout utilisé pour des réalisations de type écran, comme des illustrations
de sites web, d'illustration pour de la PAO (Présentation
Assistée par Ordinateur) ou simplement des images que l'on
stockerait. Comme vous pouvez le voir sur le dessin Ă gauche,
la palette RVB dispose de trois barres de couleurs avec des
valeurs de 0 Ă 255 chacune.
Le mode de couleurs CMJN est aussi connu sous le terme de
quadrichromie. Les initiales CMJN signifient simplement : Cyan,
Magenta, Jaune et Noir. Ce mode est surtout utilisé pour tout
travail de type papier comme les illustrations sur journaux.
Le mode CMJN dispose de 4 barres allant de 0 Ă 100%.
IV. NouveautĂ© de la version CS4▲
Les nouveautés de la version CS4 par rapport à la version CS3
ne sont pas nombreuses. Cependant, elles apportent un nouvel intérêt
non négligeable à la composition de dessin. Dans un premier temps,
nous avons vu l'interface, un nouveau style de fenĂŞtre modulaire
comme on l'a vu juste avant sur un fond gris - ce qui permet de
diminuer la fatigue. On a Ă©galement de nouveaux outils comme l'outil
« Forme de tâche », les masques d'écrêtage, la sélection par aspect,
etc. Nous verrons plus en détail dans d'autres articles l'utilisation
de tout cela par la pratique.
Mais, il serait intéressant de voir en détail les espaces (ou plans)
de travail qui est une des grandes nouveautés d'Illustrator CS4. Comme
dit plus haut dans cet article, Illustrator CS4 permet de créer plusieurs
plans de dessin pour un mĂŞme projet. Prenons un exemple simple et concret
: créons un projet avec 5 plans. Comme avant, Fichier->Nouveau...
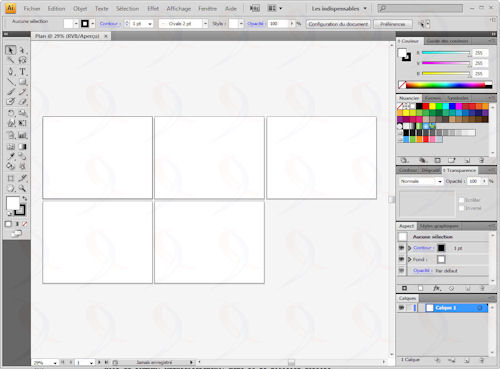
Ce qui nous donne:
Comme vous pouvez le voir, il y a bien 5 plans dans l'interface
d'Illustrator CS4. Le mieux est de vous montrer en action via la
vidéo ci-dessous:
Dans la vidéo on peut voir que l'utilisateur peut utiliser les
plans de travail pour dessiner plusieurs modèles de son projet
dans le mĂŞme fichier .ai (Fichier Illustrator). On peut voir
Ă©galement la mise en place de la disposition des plans grâce Ă
l'outil " Plan de travail " de la barre d'outils.
V. Et après ?▲
Faire une présentation de toutes les possibilités qu'offre le logiciel Illustrator serait un travail titanesque, voire impossible dans un même et unique article. Il est donc logique, qu'on ne puisse pas tout présenter comme on le voudrait. Cependant, il y aura d'autres articles beaucoup plus techniques qui se rajouteront au fur et à mesure et qui vous montreront le fonctionnement de chaque outil dans des cas bien particulier et bien sûr, le tout complètement illustré et animé par des vidéos.
VI. L'avis d'un passionnĂ© de graphismes sur Illustrator CS4▲
Grand passionné de graphismes en tout genre (2D, 3D, vectoriel,
ou matriciel), ce fut un grand honneur pour moi de tester Illustrator
CS4. Habitué au monde du vectoriel avec le logiciel Xara
Xtreme Pro et donc disposant déjà de quelques ressources dans le domaine,
le test du logiciel Illustrator m'a permis de m'adapter sur des techniques
différentes. Alors que dire finalement du logiciel Illustrator ?
Le logiciel est extrĂŞmement puissant et professionnel, il propose
de nombreux outils qui font qu'Illustrator CS4 est unique et qui
permettent de créer un dessin rapidement et avec une qualité
hors du commun. Malheureusement, mĂŞme si le logiciel dispose
d'une interface plutôt agréable et vraiment adaptée, il convient
de dire que Illustrator est vraiment dur Ă la prise en main pour
des débutants. Par exemple, la création de dégradés transparents pour
lesquels il faut créer un calque spécial, alors que d'autres
applications le gèrent automatiquement et directement via un outil.
Cependant, le logiciel est axé plutôt pour les professionnels
que pour les personnes souhaitant apprendre le dessin, même si ça
reste un must pour cela, et de ce fait, justifie complètement
l'achat d'une licence.
VII. Remerciements▲
Je tiens Ă remercier l'Ă©quipe DĂ©veloppement Web du site developpez.com (Rodrigue Hunel en particulier)
et la société ADOBE qui m'ont permis de tester quelques outils
dont le logiciel Illustrator CS4 et cela, assez rapidement et dans
des conditions excellentes. Je remercie Ă©galement mlny84 et Auteur
pour la relecture et pour les diverses corrections qu'ils
ont apportés à cet article.
Pour finir, je tiens aussi à remercier shawn12 pour la mise en place de la vidéo sur l'article.